Resolution: why do low res images still look good on screen?
All images on a computer are digital. There are two kinds of digital imagery pixel-based and vector-based.
With pixel-based (raster) images like JPG and BMP the image resolution is measured in Dots Per Inch (DPI) sometimes called Pixels Per Inch (PPI) as its name suggest it refers directly to the number of pixels there are to a square inch of the final printed image.
DPI images are like mosaics, the pixels are like tiles. The smaller the tiles or pixels the sharper and more detailed the picture will be.
In order for printed artwork to look sharp, and not pixelated it needs to be no less than 300dpi (or 300ppi). Most screens are only capable of displaying images at about 72-96dpi so it won’t be obvious that an image is a low res by eye until you zoom in or print the artwork.
As a general rule of thumb, you can check the resolution of an image on screen by zooming in to 300%, if its low res it will look pixelated.
The important thing to remember is that the artwork has to start off as a high-resolution image because once it’s reduced and saved it is impossible to put the detail back.
Print images depend on two things:
- Image size in mm or Inches
- Image resolution in DPI or PPI
A one inch² picture at 300dpi will be 300pixels x 300pixels
A one inch² Picture at 72dpi will be 72pixels x 72pixels
What does that mean when printing?
Unless the image is above 200DPI (200PPI) most printers will not accept it at all. If the image is any less than 300DPI (300PPI) neither we nor the printers can be held accountable for poor quality prints. Anything below 150dpi (150ppi) will be very obviously low resolution.
On occasions we can force images to print by “re-sampling” them. Re-sampling cannot improve the pixilation of the image. It’s basically like taking a mosaic and then cutting each tile into four it doesn’t make the picture more detailed but it will increase the amount of tiles, and with more tiles or pixels the automated program for the printer will be fooled and allow the image to print.
Re-sampling and image in programs like Photoshop also smooths it out a little so the end result fuzzy rather than pixelated.
So why can’t you “enhance” it like they do in the movies?
Sadly there’s no such thing as an Enhance button on Photoshop or any other graphics software, at least not one that works like in movies. You can sit down with a digital paint brush and paint over blurry photos to make them look sharper but this sort of re-touching is very time consuming.
The reason it doesn’t exist is that when you shrink and image it only keep the data it needs the rest of the information of the original is lost forever (which is why you should always keep backups!) .

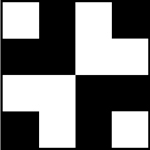
Here is a 4x4pixel pattern.
If we take the resolution down so that now our little pattern is only 2x2pixels every block of 4 pixels are forced into 1 pixel. To compensate for this the computer mixes colours making shades. In this case the black and white image become shades of grey.

The top left and bottom right pixel have become 3 parts black and 1 part white, because they originally had 3 black pixels and 1 white pixel in their place. The top right and bottom left pixel have become 1 part black and 3 parts white, because they originally had 1 black pixel and 3 white pixels in their place.
If we were to resize this image back up to 4×4 it looks like this.

The computer doesn’t have any information to restore the pattern, the original black and white pattern has been lost forever.
Vector graphics
The main difference between raster and vector graphics is that Vectors do not use pixels. Instead they rely on mathematical equations to decide the angle and curve of a line, the line can then be coloured or filled. Vectors, unlike pixel graphics, can be stretched up to any size without it losing quality.
Because of the way they are made vectors can’t create photographic images instead they are used for cartoons and simpler graphics.
All fonts start off life as vector graphics. Your company logo should be created as a vector graphic so that you can resize it an use it wherever you need it, from your business card all the way up to a billboard advert.
Until recently web browsers couldn’t support vector graphics so they were mainly useful for printing. Nowadays modern browsers like Google Chrome and Mozilla Firefox do support them.

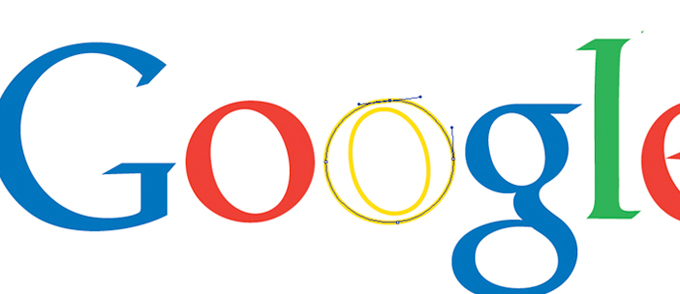
This is Google’s logo in vector format. The points around the yellow ‘O’ each contain information on the exact curvature of the line and the relative distance to the next point. Making the graphic infinitely scalable.