Google announces Page Experience will be the next big algorithm update
I know I usually do a post at the time that an algorithm has been released, telling you all what has changed. Well, this time it is a little different. Google has given us a heads-up letting us know that next year there will be an algorithm update that some of you will need to pay close attention to.
Google announced that some time in 2021 there will be an algorithm update released that is designed to determine how good of a user experience a website can give. That means if Google thinks your website gives a poor user experience, those pages may lose rank and find it much harder to gain rank.
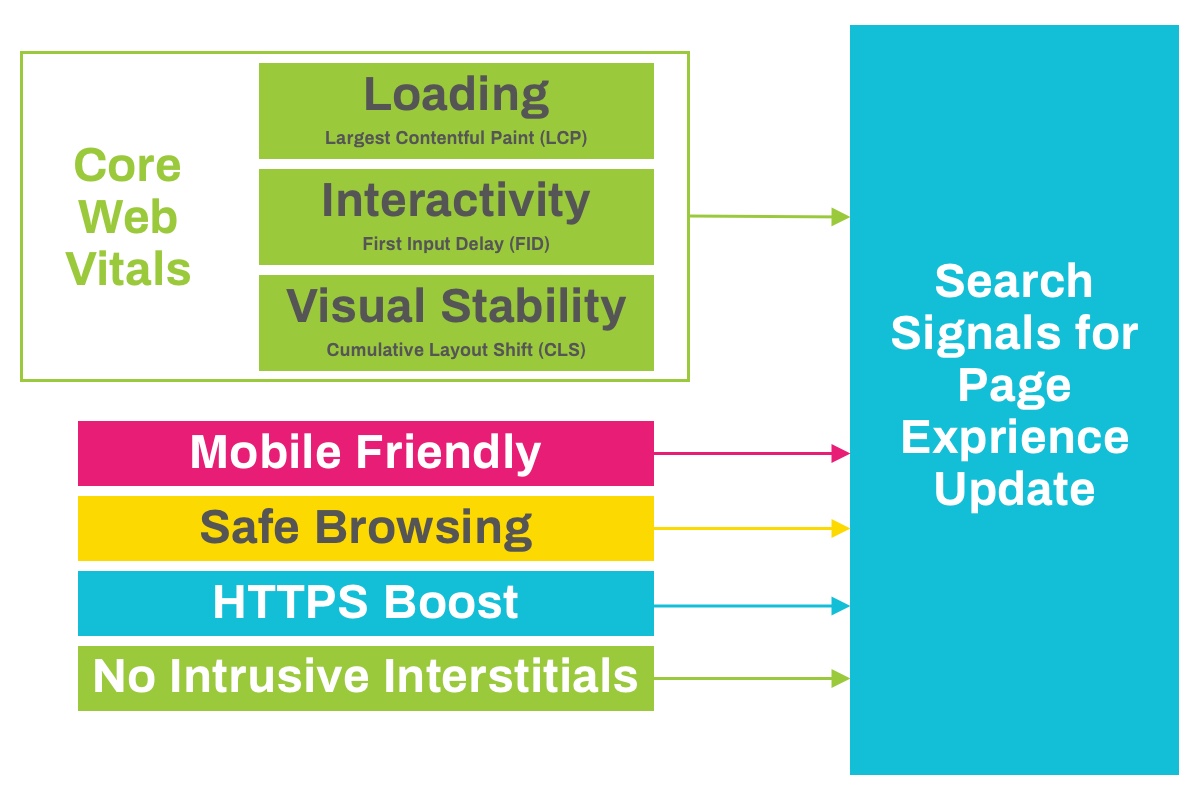
The update that is currently being called The Google Page Experience update uses a number of metrics for you that Google had outlined in the Page Experience Criteria, to understand how a user will perceive the experience of a specific web page. These include:
- Load times for the page and server
- If it’s mobile-friendly
- If it uses Https or not
- Whether it has an excess of intrusive ads
- And if the content moves around as the page loads.
Personally I’m not that concerned about this update, though it is interesting that they have announced it ahead of time and exciting to see that what is essentially good Web Development practice, will become a fundamental ranking factor.
Honestly to me, it looks as though they have bundled together a number of pre-existing ranking factors such as Mobile-Friendly Update, Page Speed Update, the HTTPS ranking boost, the IIP update (Intrusive interstitial penalty update), and the Safe browsing penalty (the red screen that warns you when you enter a certain website that Google has deemed unsafe) and then refined the metrics around speed and usability and slapped a new name on it all.
The refinements they have made are under what Google called Core Web Vitals. These are:
- Largest Contentful Paint (LCP): The measures loading performance. The aim is for your LCP to within 2.5 seconds.
- First Input Delay (FID): This measures interactivity. When the page becomes useable to the visitor. This should be within 100 milliseconds.
- Cumulative Layout Shift (CLS): This measures visual stability. This is a new metric that we have not seen before, it looks at the if the page is stable when it loads (i.e. do images, content, buttons move around the page as the page loads or does the page stay put and solid). In short, is the layout of the page shifting, resulting in poor user experience. Google shared a Video of this in action:
With all these and the existing ranking factors I mentioned above, Google will determine the Page Experience of your website and score it accordingly.
So how do we prepare?

Well, they haven’t given us a set date for when this will go live but we know it won’t be before 2021. Google is giving us time to prepare so we should be using it wisely.
There are a number of tools that can help you check up on the score your website is currently performing at for each of these factors that will make up the new Google Page Experience update:
Core Web Vitals
- Largest Contentful Paint: You can check the loading speeds of your website using Google Page Speed Insights. Another way is to use the new Core Web Vitals Report that was added to Search Console earlier this week, replacing Speed Report.
- First Input Delay: Like above Page Speed Insight and Core Web Vitals Report will check this for you.
- Cumulative Layout: Like above Page Speed Insight and Core Web Vitals Report will check this for you.
Pre-existing factors:
- Mobile-Friendly: Even if you think your site is mobile friendly it is always good to check, use the Mobile-Friendly Test to find out.
- Safe-Browsing: This checks that the page does not contain malicious or deceptive content. You can use the Security Issues report to see if anything on your website is being flagged.
- HTTPS: Google basically hates anything without a secure connection now. If your site does not start with HTTPS then you seriously need to consider getting this sorted ASAP. Learn how to secure your site with HTTPS.
- No Intrusive interstitials: The centre of the page is easily accessible. Learn how interstitials can make content less accessible.
What about AMP?
If you don’t know, in short, Google AMP is website publishing technology that lets you create web pages that load almost instantly on mobile phones. Since its inception in early 2016, over 25 million domains have published more than 1.5 billion AMP pages.
AMP will still surface in Mobile search results, nothing is changing there but how they will compete for the Top Stories section in Google will change (that interactive scrolling section you get on mobile when you are searching for news articles).
We still don’t have the full in’s and out’s of this change but from what is understood AMP pages do extremely well in terms of Page Experience metrics. Your AMP pages will still overrule your standard version on Mobile and AMP is built in a way that means it will help with your Page Experience metrics, however this does not give you a free ride, you still need to check the metrics of your pages whether they are built-in AMP or not.
And that, my friends is all for now. I will publish a post both on our website and social channels when the official date for the launch as been announced.